Grove
Grove enables teams to deliver a multi-chain user experience at scale.
Role
Senior UX Designer
Sectors
Technology, Web3
Disciplines
UX Design, UX Research, UI Design
Teams
Product, Engineering, Business
Date
2022-2024
About
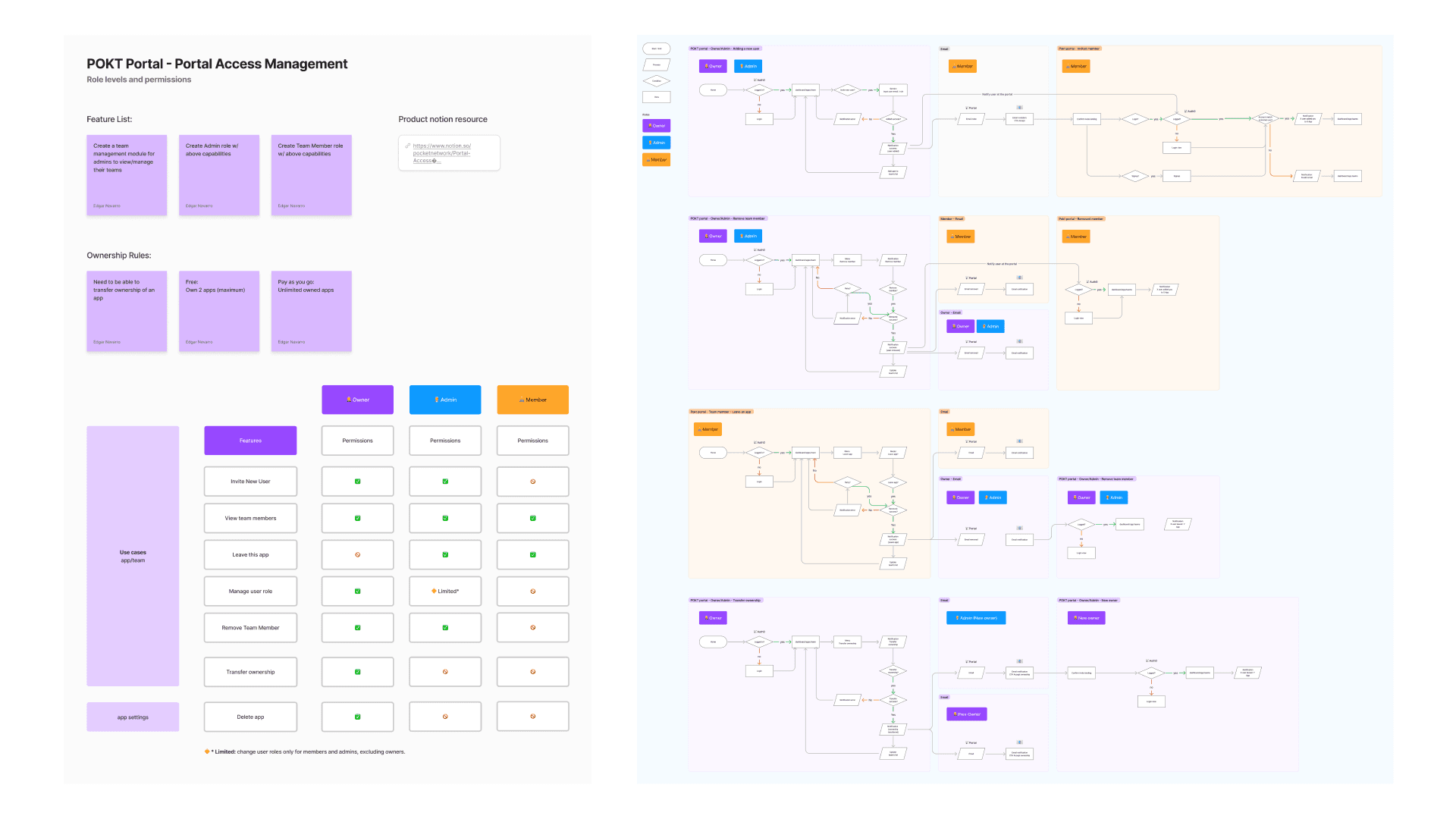
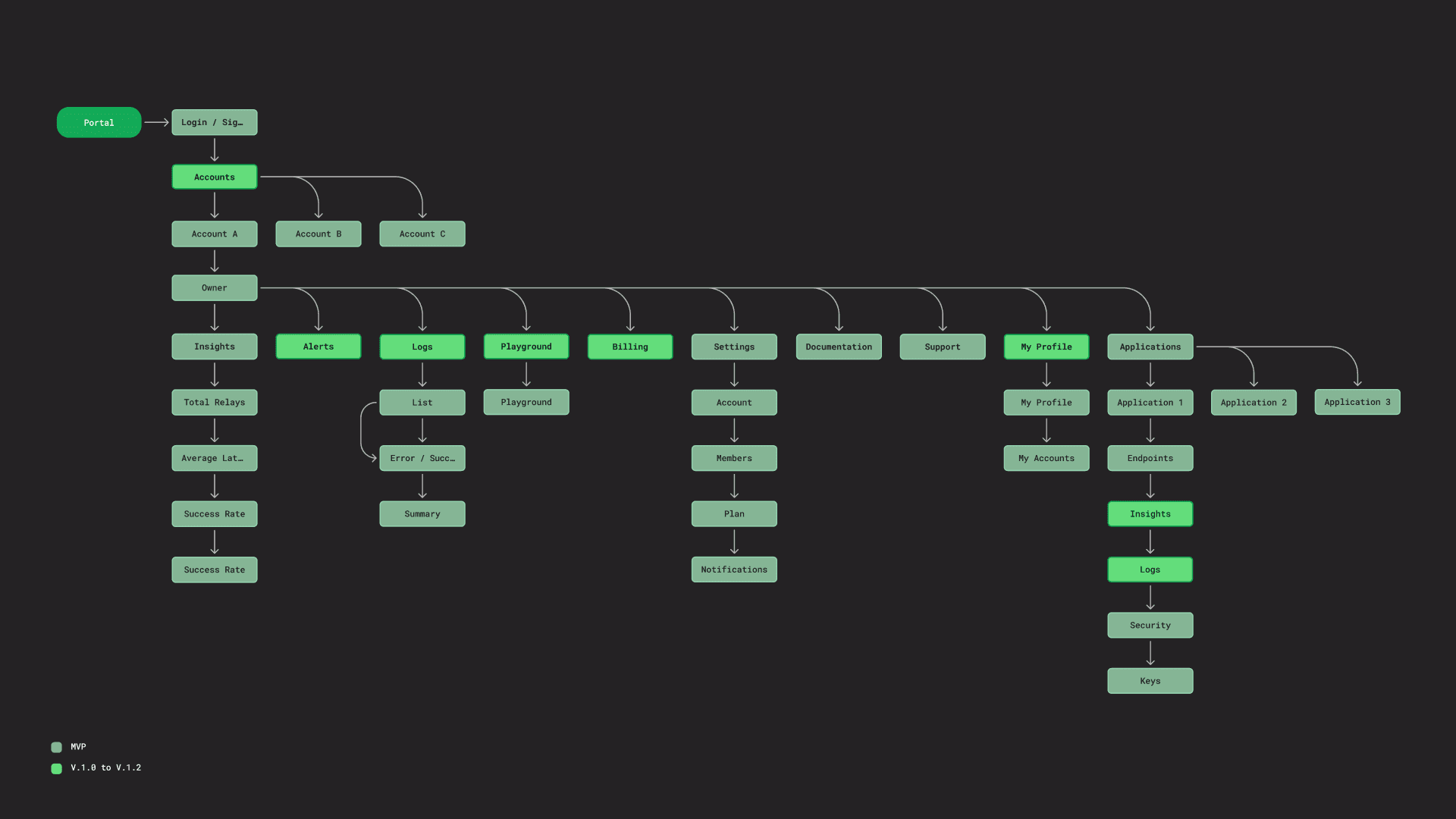
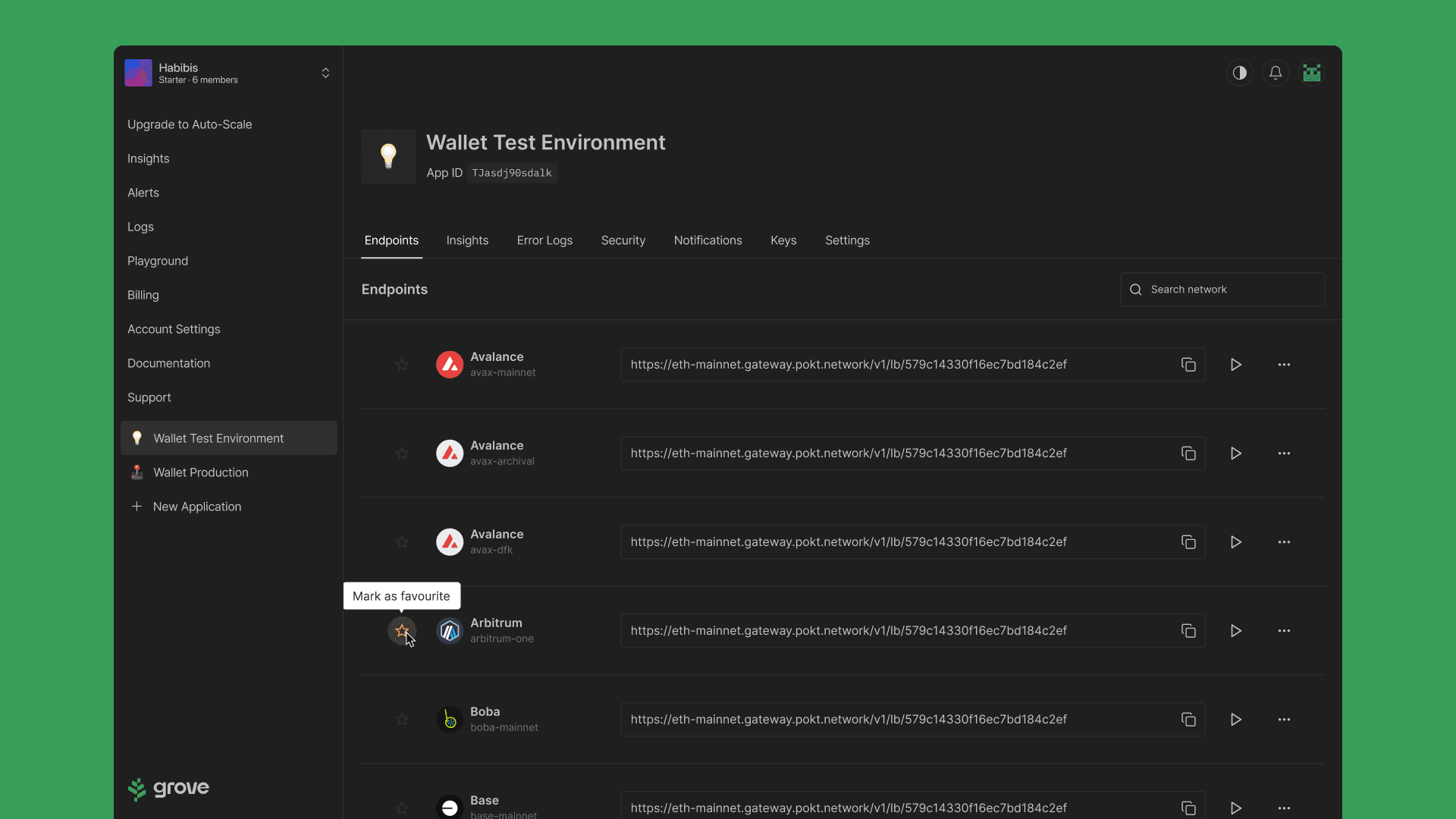
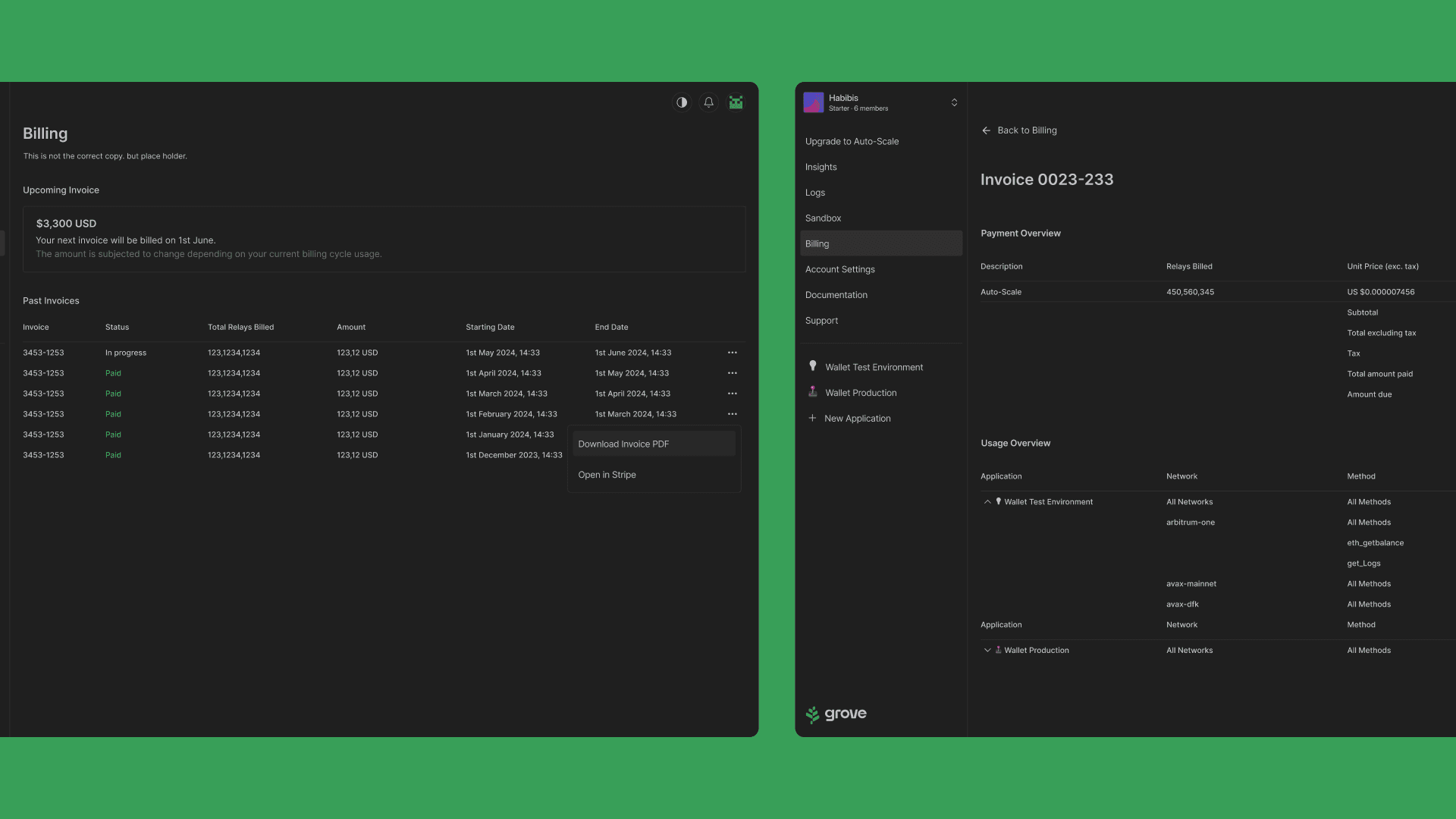
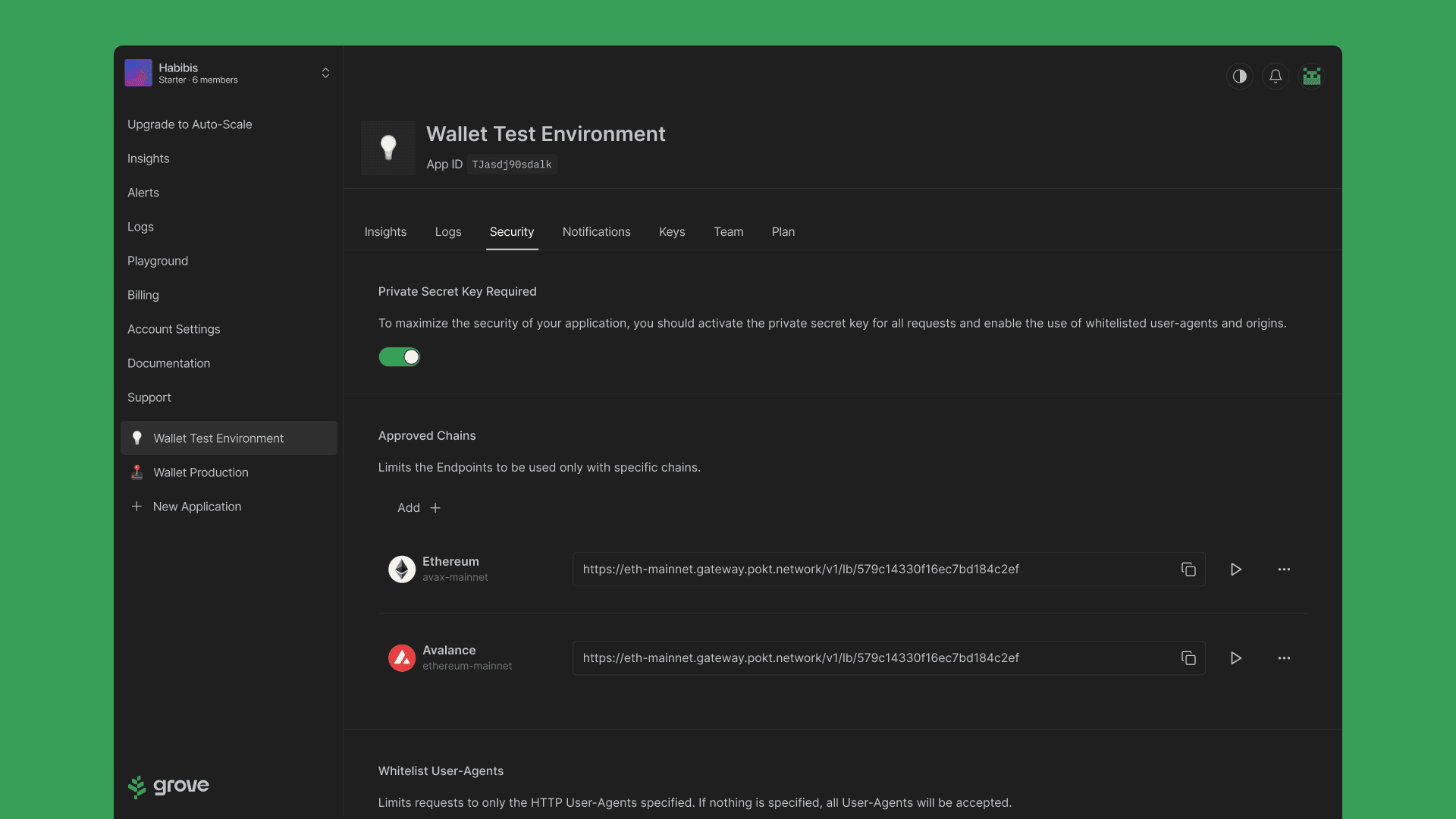
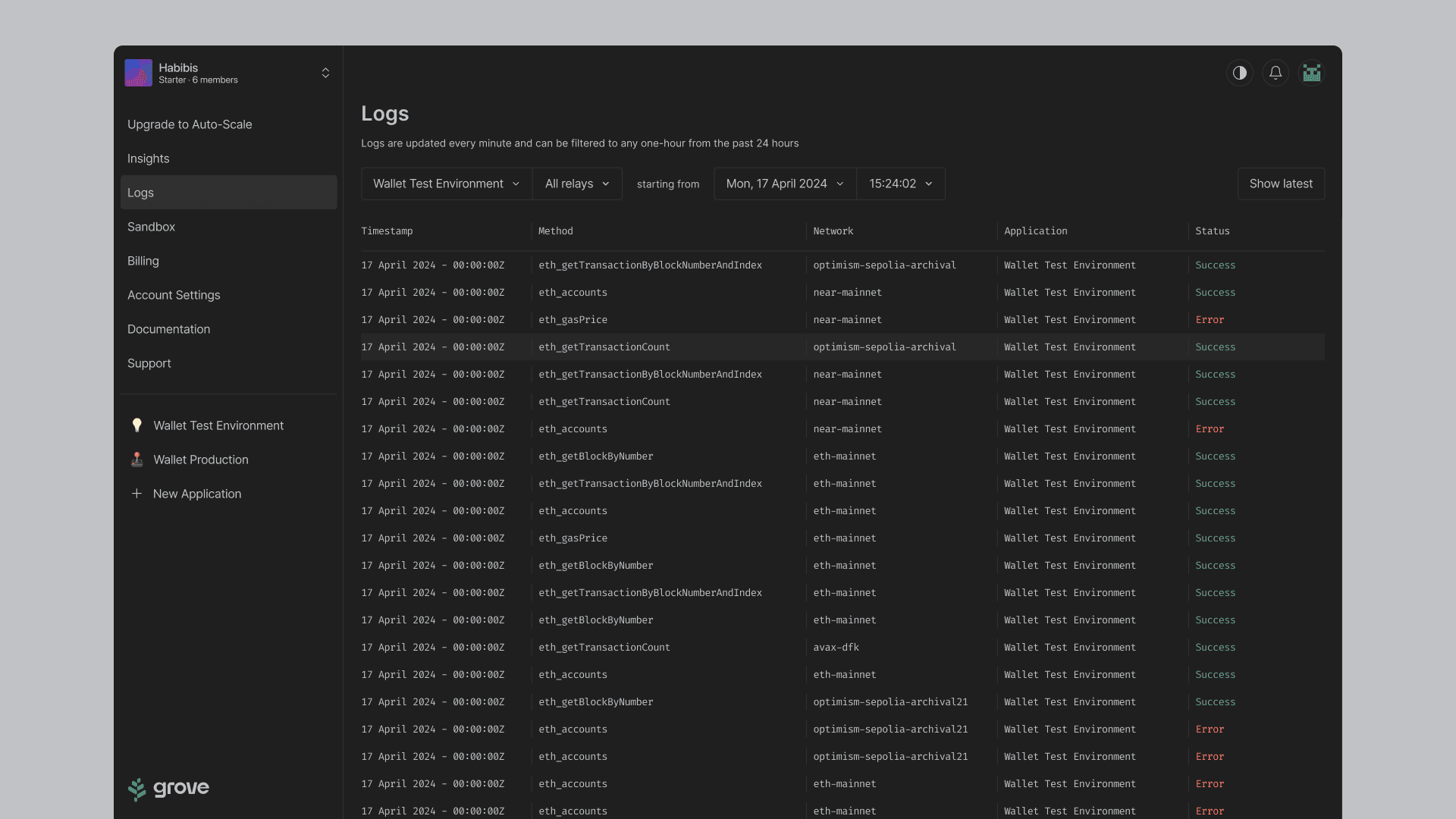
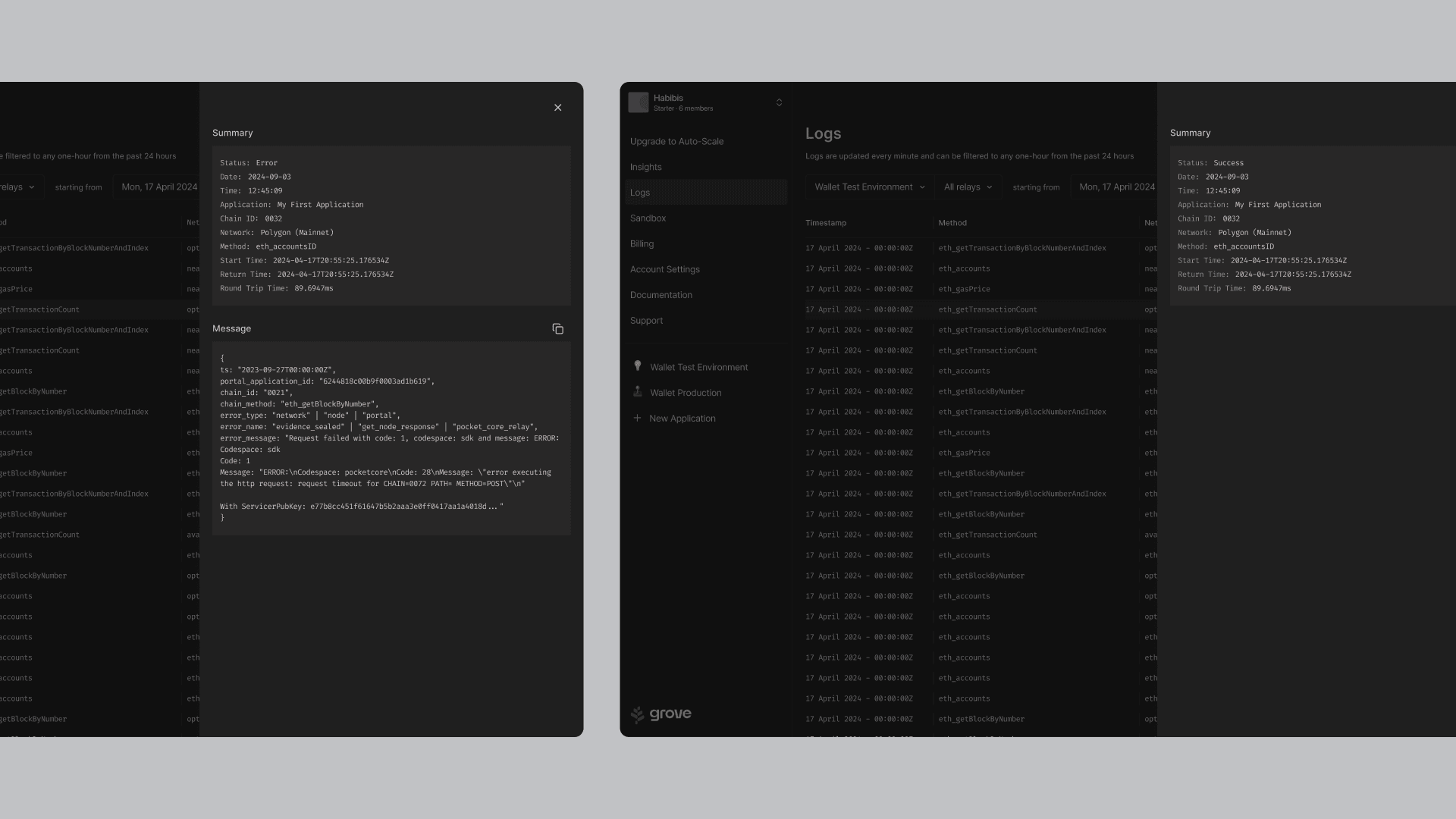
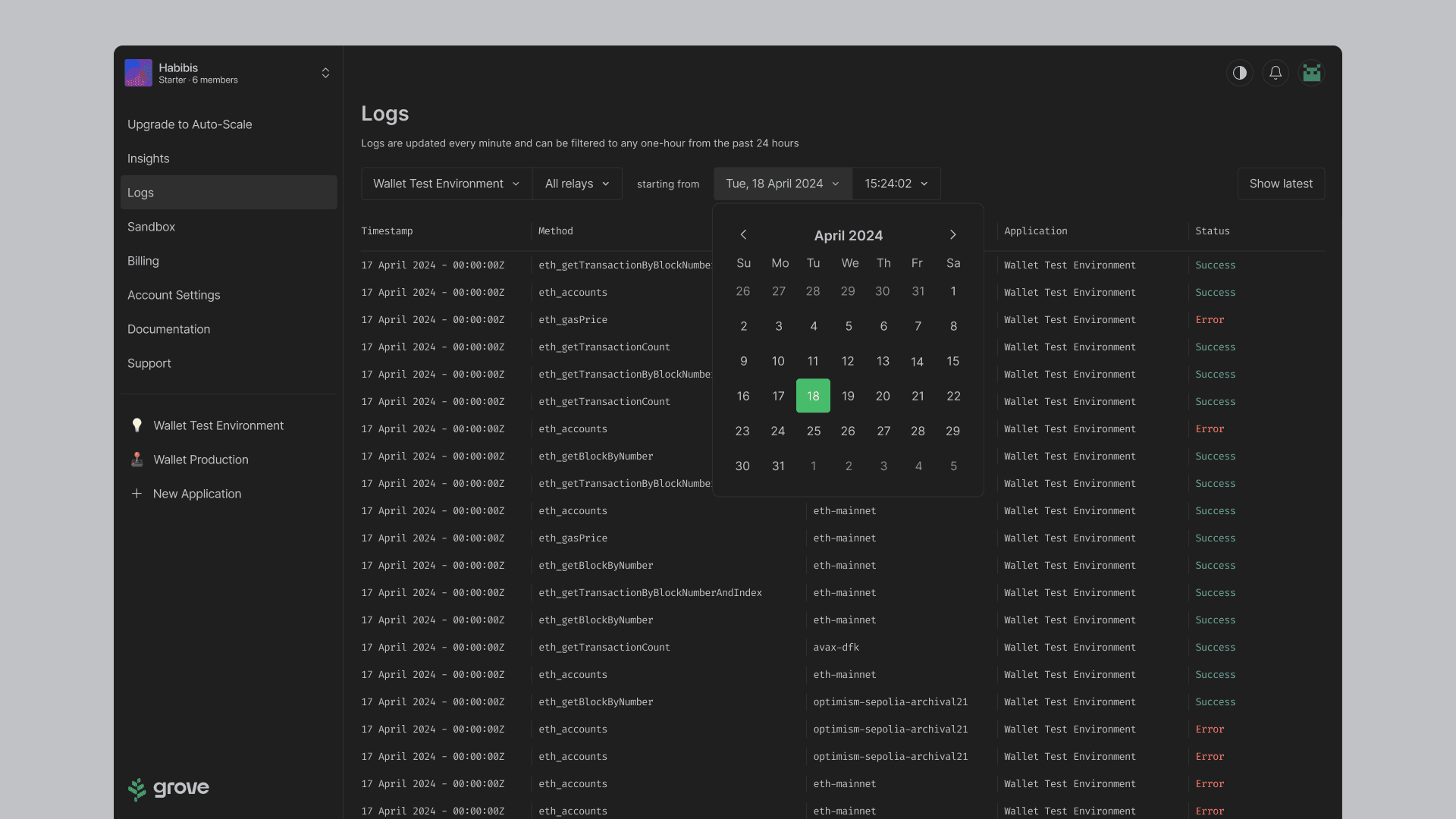
I led an end-to-end redesign of Grove’s web application, corporate website, and investor pitch deck, applying a Design Thinking framework to address user needs, enhance usability, and drive business growth. This comprehensive project demonstrated my ability to tackle complex design challenges with empathy, creativity, and strategic execution.
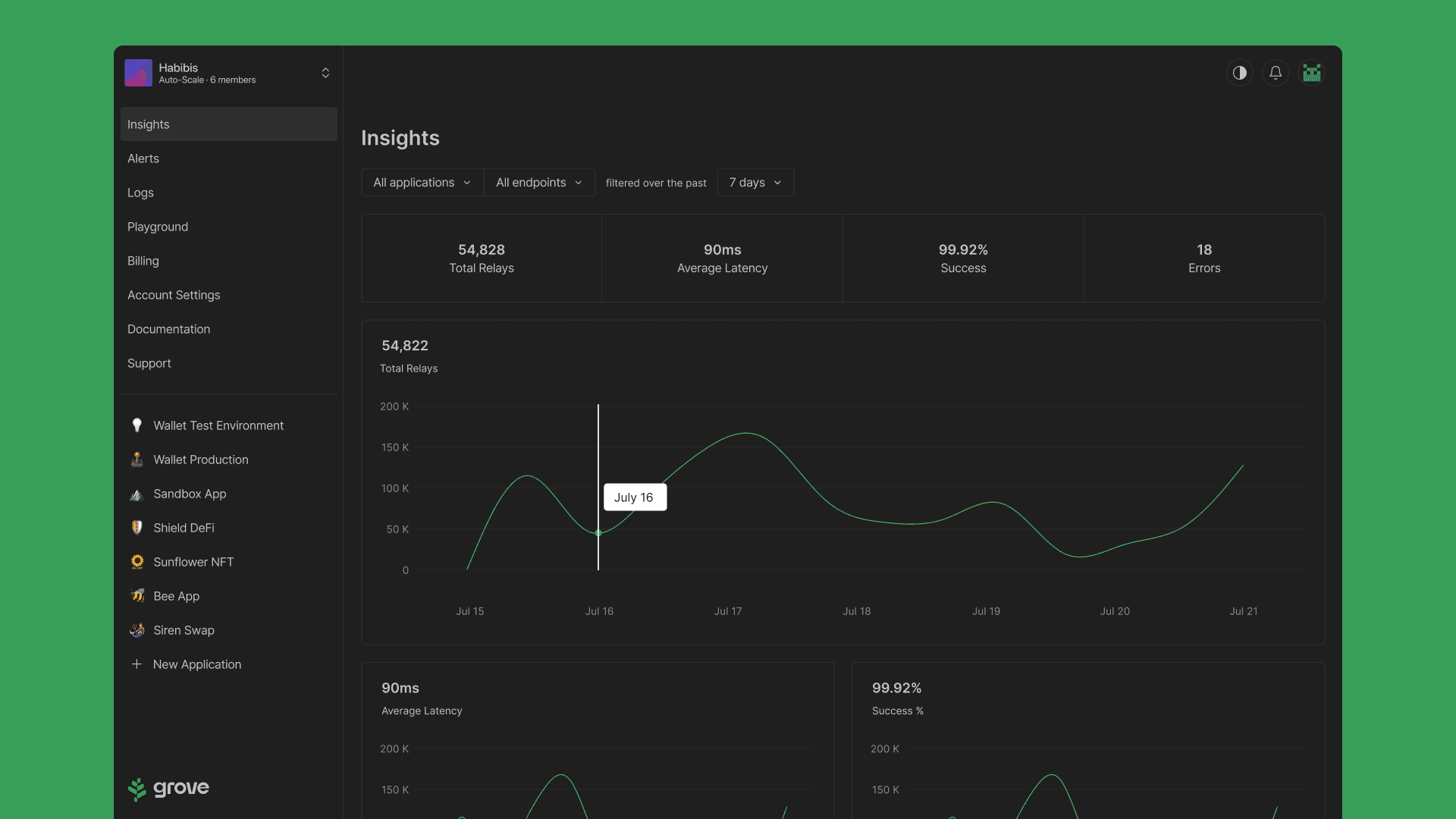
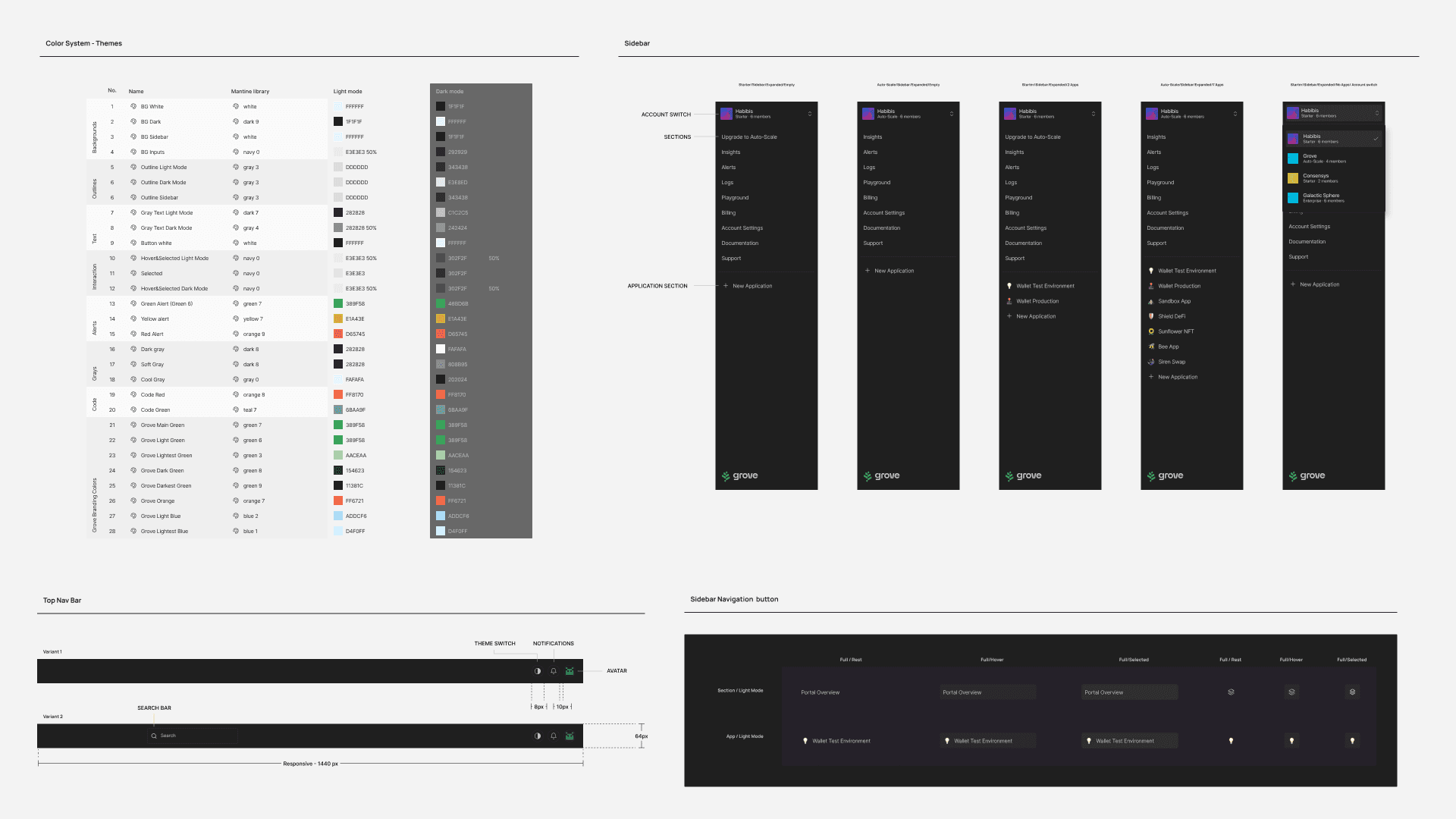
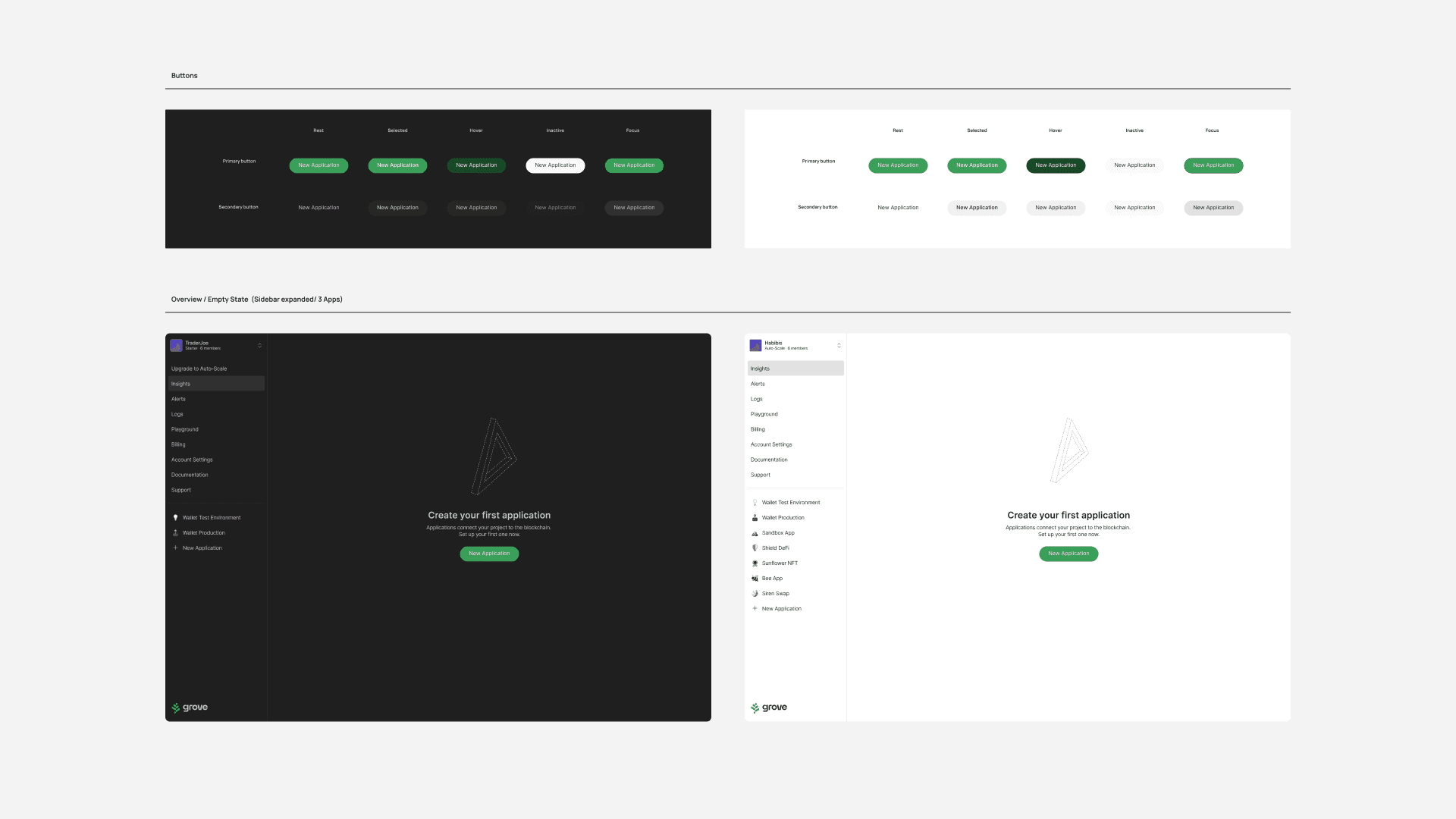
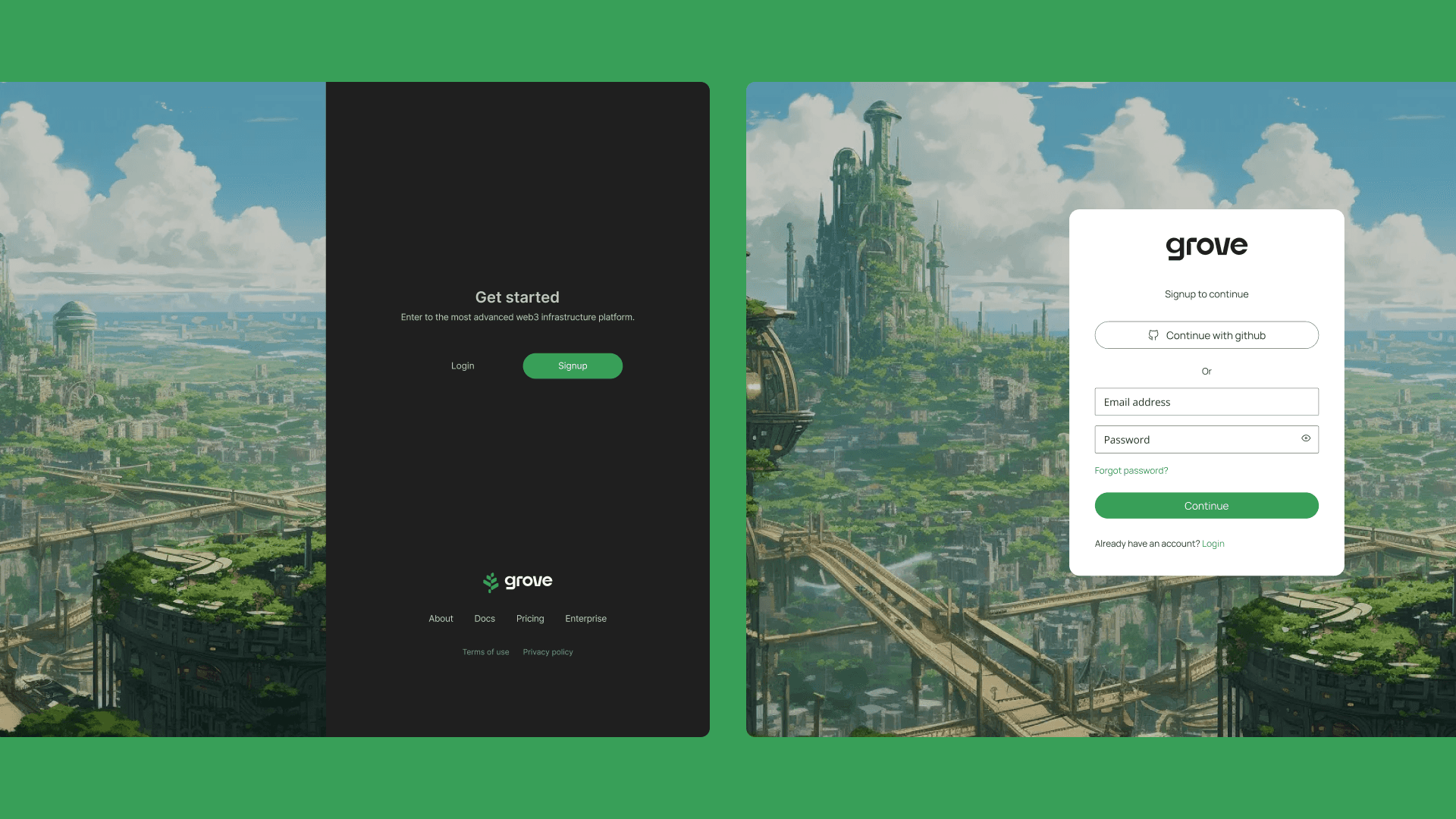
In the web application redesign, I conducted user interviews and usability testing to uncover key pain points, which informed the development of intuitive workflows and new features that improved adoption among over 18,000 global users. Leveraging scalable design systems in Figma, I collaborated closely with engineering and product teams to ensure consistency and efficiency, delivering a seamless and engaging user experience.
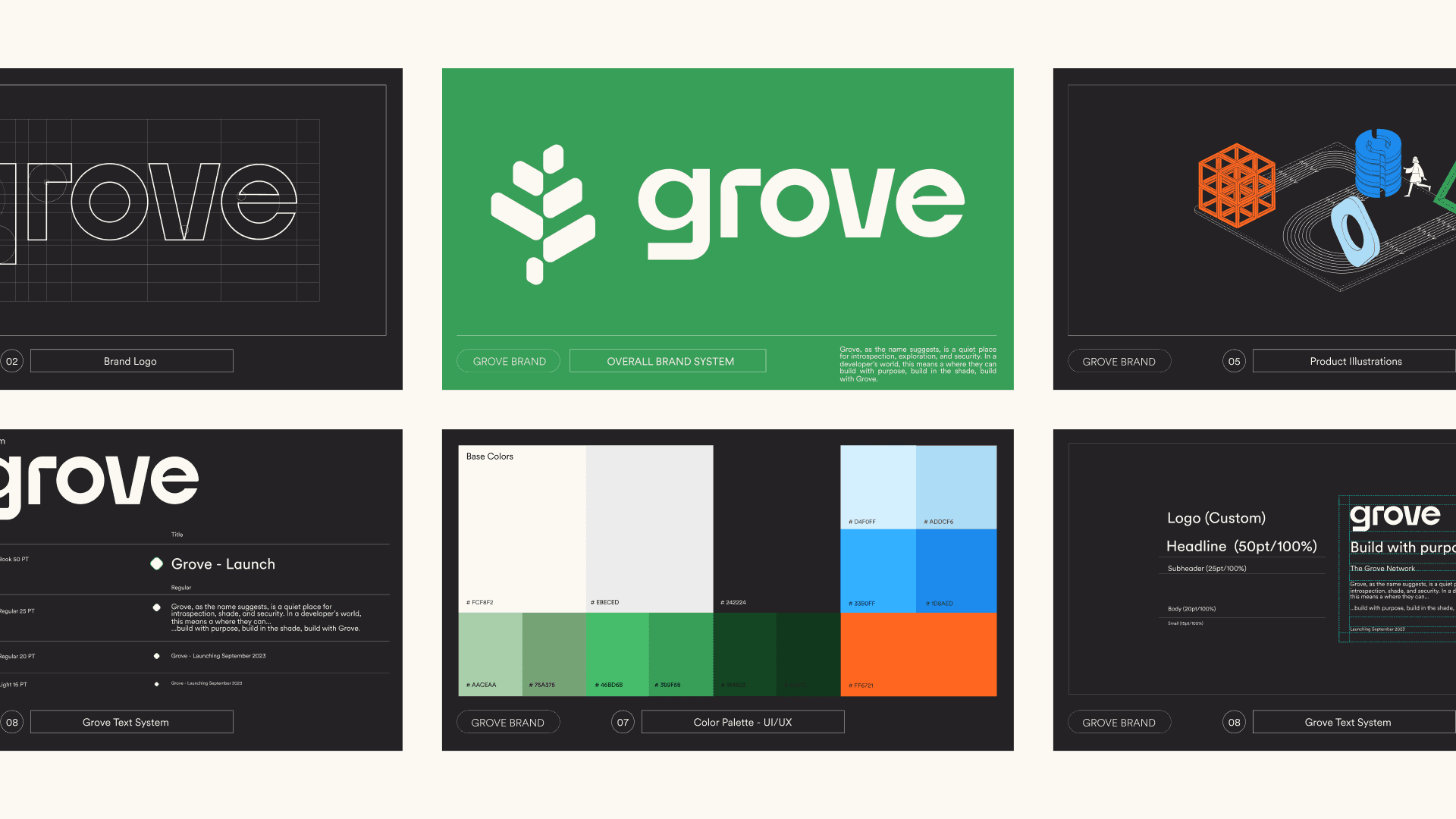
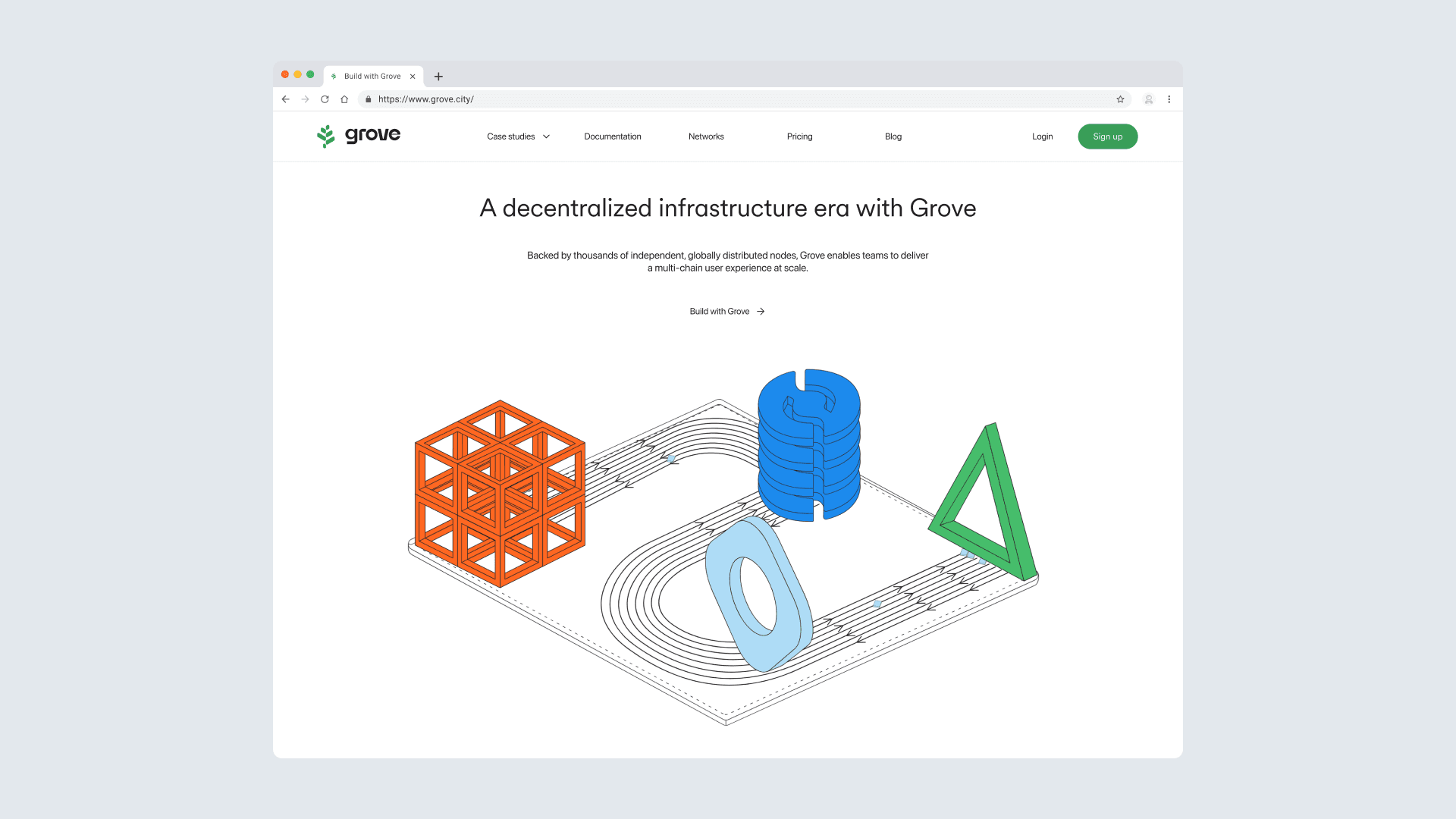
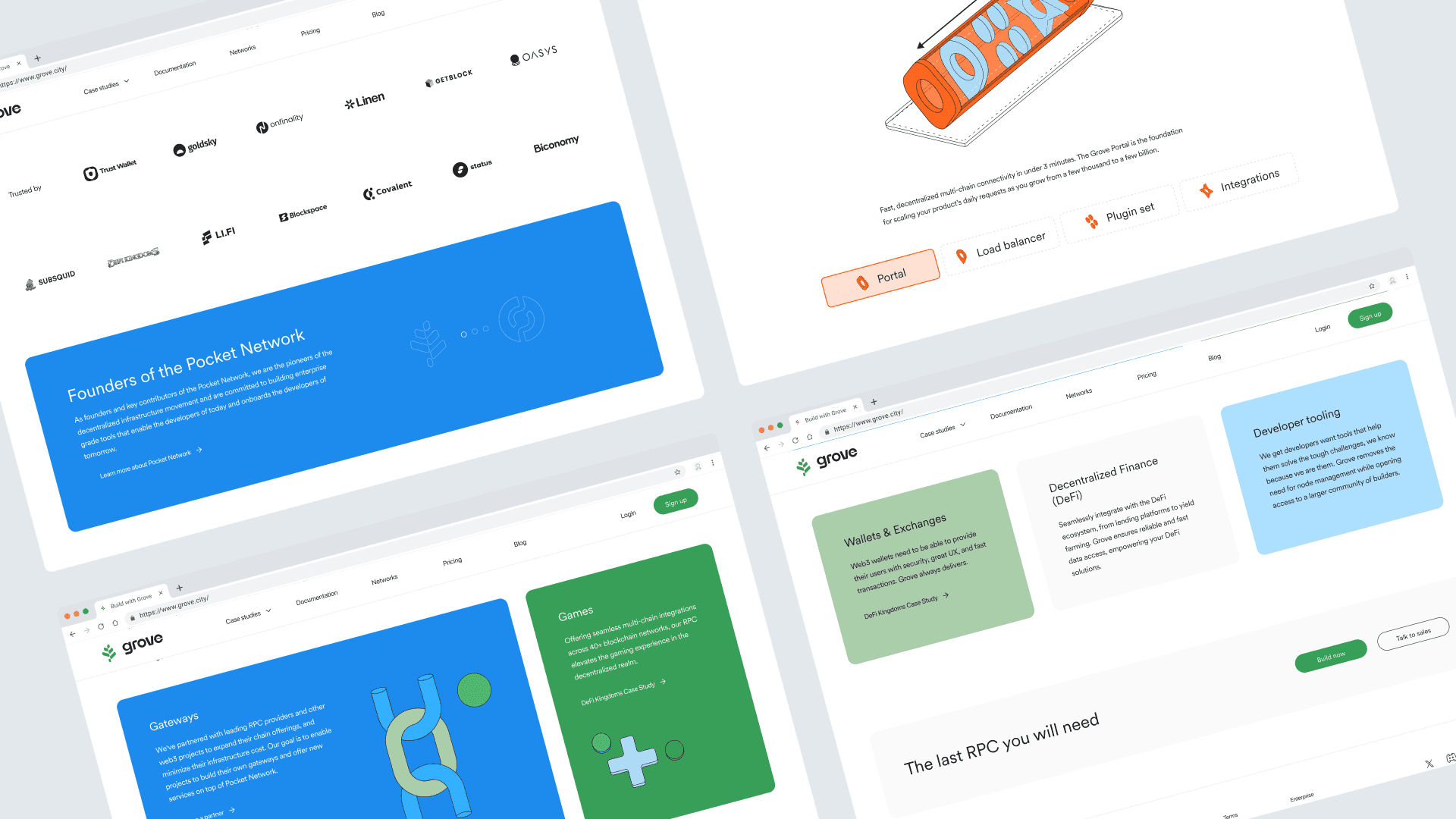
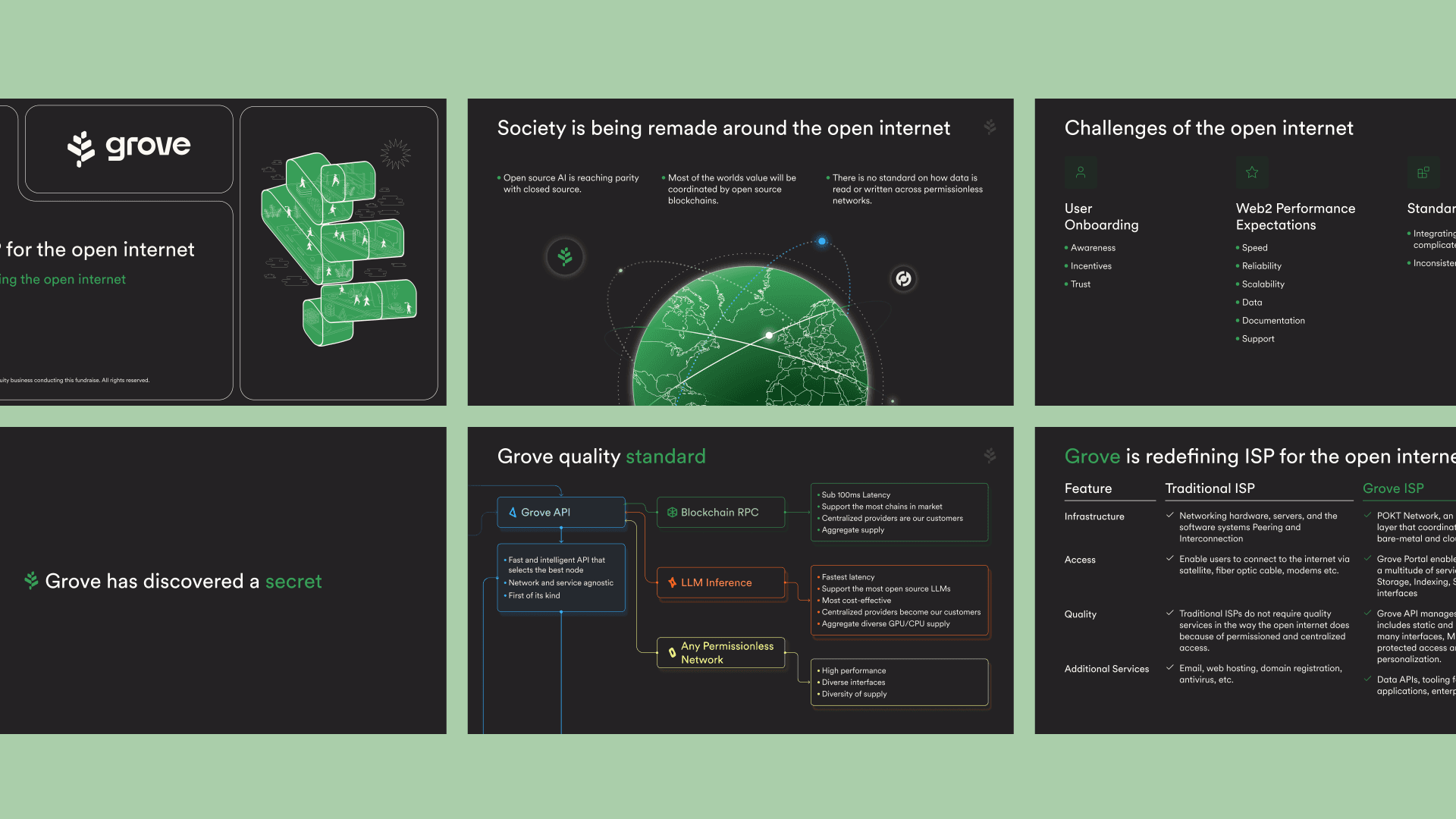
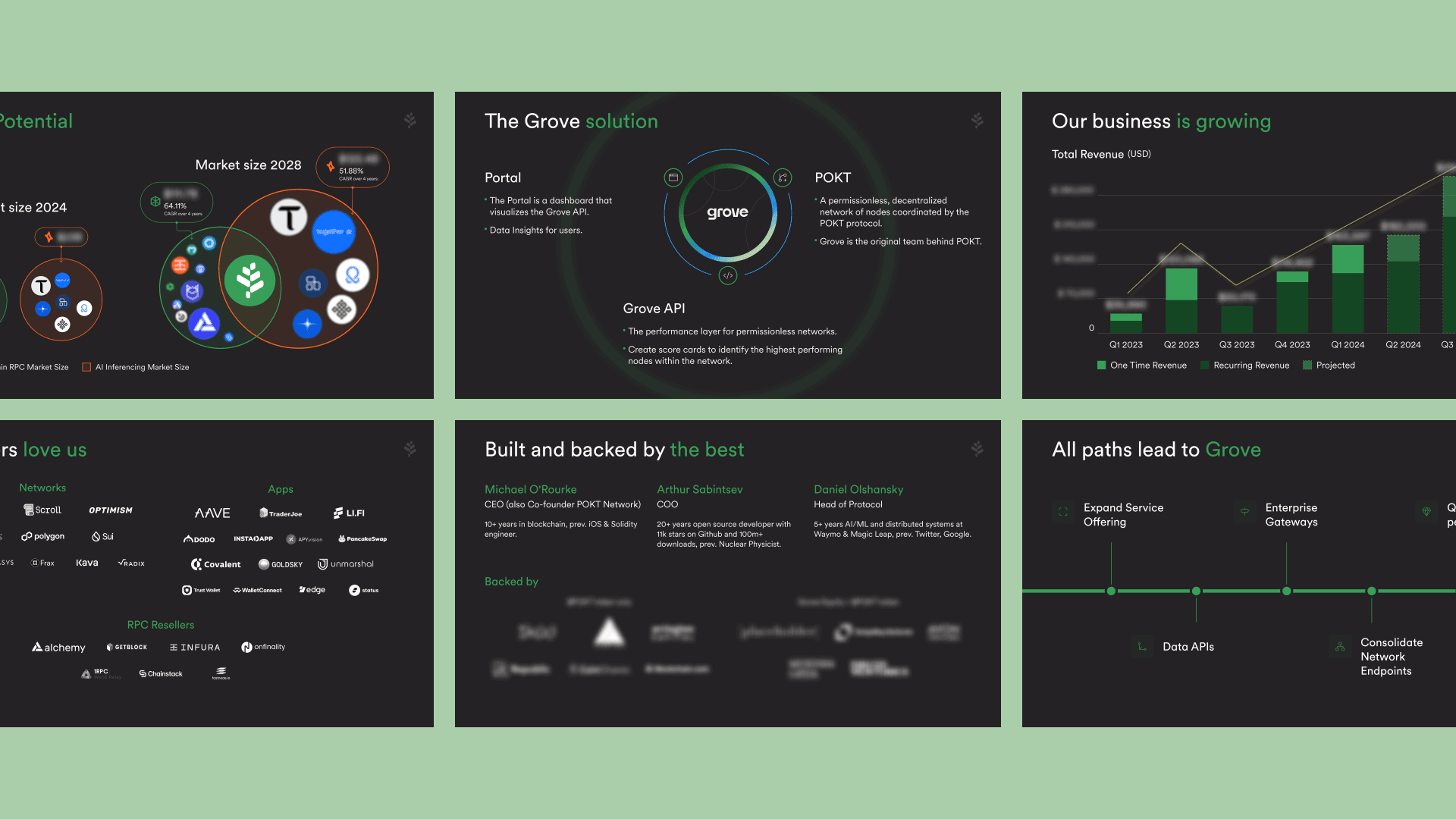
For the corporate website, I implemented a data-driven approach to revamp the design and messaging, focusing on aligning the company’s online presence with its business goals. Additionally, I crafted an investor pitch deck that effectively communicated Grove’s value proposition, combining storytelling and visual design to secure stakeholder buy-in. These efforts collectively exemplify my expertise in UX/UI design, strategic innovation, and delivering results that align with both user and business objectives.